调试js,JavaScript调试技巧与最佳实践
亲爱的编程小伙伴,你是否曾在深夜里对着电脑屏幕,眉头紧锁,为了一行小小的JS代码而抓耳挠腮?别担心,今天我要带你一起探索JS调试的奥秘,让你从此告别调试烦恼,轻松成为代码高手!
一、调试工具大揭秘:你的得力助手

在JS调试的世界里,工具可是我们的得力助手。现在,让我来给你介绍几位“明星”工具。
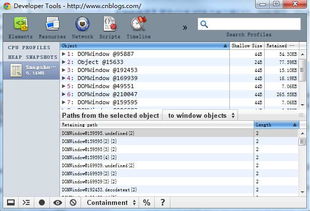
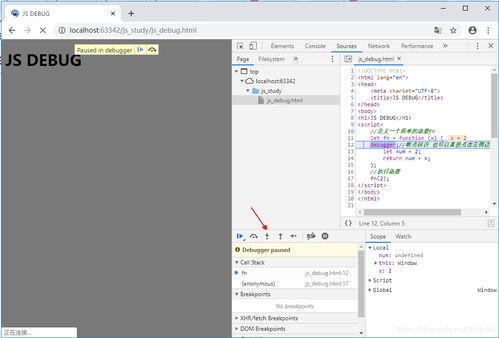
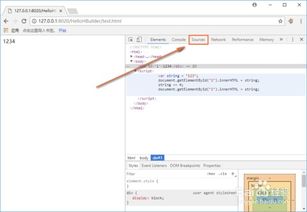
1. Chrome DevTools:这位“明星”可是调试界的佼佼者,功能强大到让人惊叹。它不仅可以帮助你设置断点、查看变量、执行代码片段,还能分析网络请求、监控性能,简直是调试的“瑞士军刀”。
2. Firefox DevTools:这位“明星”同样出色,虽然知名度可能稍逊一筹,但功能却毫不逊色。它同样支持设置断点、查看变量、执行代码片段,还能提供丰富的调试信息。
3. Safari Web Inspector:这位“明星”虽然低调,但实力不容小觑。它同样支持设置断点、查看变量、执行代码片段,还能提供详细的调试信息。
4. Visual Studio Code:这位“明星”可是IDE界的佼佼者,它内置了强大的调试功能,让你在编写代码的同时,就能轻松进行调试。
二、调试步骤大公开:轻松上手不是梦

掌握了调试工具,接下来就是掌握调试步骤了。下面,我就来为你揭秘调试步骤的奥秘。
1. 设置断点:在代码中找到可能出问题的位置,点击行号左侧的圆圈图标,设置一个断点。这样,当代码执行到这个位置时,就会暂停执行。
2. 运行代码:刷新页面或触发事件,让代码开始执行。
3. 查看变量:在调试器中,查看变量的值和类型,看看它们是否符合预期。
4. 逐步执行代码:使用“Step Over”或“Step Into”命令逐行执行代码,观察代码的执行过程。
5. 诊断错误:查找控制台中存在的异常或错误消息,并根据需要修改代码。
三、调试技巧大放送:让你成为调试高手

掌握了调试步骤,接下来就是掌握一些调试技巧了。下面,我就来为你分享一些调试技巧。
1. 使用console.log:在代码中添加console.log语句,打印出变量的值,帮助你观察代码的执行过程。
2. 使用Source Maps:将压缩代码映射回原始代码,方便你查看和调试。
3. 使用断言:使用断言来检查代码的预期结果,如果断言失败,就会抛出错误。
4. 使用条件断点:在特定条件下设置断点,帮助你定位问题。
5. 使用日志记录:在代码中添加日志记录语句,记录程序的运行过程,方便你分析问题。
四、调试实战:解决实际问题
现在,让我们来通过一个实际案例,看看如何运用调试技巧解决实际问题。
案例:一个简单的计算器程序,计算两个数的和。
```javascript
function add(a, b) {
return a b;
console.log(add(1, 2)); // 输出:3
问题:计算结果不正确。
解决方法:
1. 使用console.log打印出变量a和b的值,发现它们都是正确的。
2. 使用console.log打印出add函数的返回值,发现返回值是错误的。
3. 在add函数中设置断点,逐步执行代码,发现错误发生在加法运算上。
4. 修改代码,使用正确的加法运算符,问题解决。
五、:调试JS,你也可以
通过本文的介绍,相信你已经对JS调试有了更深入的了解。记住,调试JS并不是一件难事,只要你掌握了正确的工具和技巧,就能轻松应对各种问题。让我们一起努力,成为调试高手吧!
91黑料-网曝吃瓜 独家黑料 每日吃瓜-呱呱吃瓜爆料黑料网曝门黑料-51吃瓜网-吃瓜爆料就看黑料社所有文章未经授权禁止转载、摘编、复制或建立镜像,违规转载法律必究。
举报邮箱:yuzhibolangzi@gmail.com
下一篇:狗狗宠物医院,专业诊疗与温馨关怀
 微信客服
微信客服 微信公众号
微信公众号